首頁就是app默認的第一個頁面?在進行首頁改版時,設計師需要考慮哪些因素?本文作者以支付寶首頁改版爲例,對app首頁進行了全方位拆解分析,結合實際案例,深入淺出地闡述app首頁的重要性以及設計思考。
圖片來自互聯網,如有侵權,請告知
說到app的改版,首先是logo顔色的調整,也就是主色調的調整。支付寶logo的顔色,從原來的淺藍升級調整爲更徹底的亮藍。很多人在討論logo的顔色新版和舊版那個更好。個人倒是覺得顔色哪個更好這個並不是重點,無須過度討論,一來是時間久了大家就習慣了,並不會對你的選擇有什麽影響,該用他還是會用他。二來是這種logo主色調的變化只是傳遞給用戶一種訊息,那就是“我變了”。變的不是表象,變的是內涵,這個內涵就是他本身的定位、背後提供的內容以及其商業邏輯。
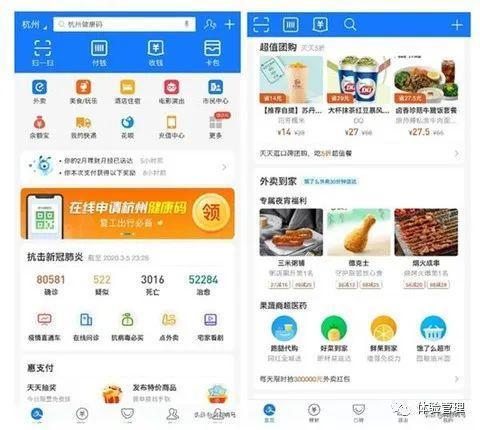
除了主色調的升級,支付寶app的首頁也進行了改版。在最新的版本中,在頂部區域增加了外賣、美食玩樂、酒店住宿、電影演出、市民中心這五個常駐服務入口,入口的數量由原來的9個增加到14個,整體上更豐富了。同時,在頁面下部也增加了外賣到家、果蔬商超醫藥等生活服務板塊。
首頁,確實是用戶啓動app時第一個展現的頁面,但也正是因爲如此,他也就成爲了整個app的“門面”和“流量集散地”,擁有最高的曝光頻次的一個頁面。
一方面他需要擔負著整個app核心用戶價值以及調性信息傳遞的功能,另一方面也承擔著app的流量承接和分發的重要任務,在這一層,他就已經遠超所謂“第一個頁面”這個意義了。在首頁,一方面需要努力提高流量分發效率,讓不同的用戶來到首頁後都能最高效快捷地找到所求。另一方面也需要讓用戶對整個app是什麽以及能從中獲得什麽價值快速建立感知,當然也包括整個app的調性。
首頁,除了上面說的這一層意義之外,他還是企業商業邏輯和商業意圖的體現。商業的原點是用戶,我們拿什麽去和用戶交易以及怎樣進行交易,一步步地從用戶身上獲取用戶生命周期價值,進而轉換爲自身的商業價值,這個是底層的商業邏輯。首頁上面放什麽不放什麽,怎麽放其實都取決于背後的商業邏輯。
還是拿支付寶這次升級來說,在升級之前支付寶本身的工具屬性更強,而工具屬性的一個很大弊端在于用戶在真正需要的時候才會去用,而且用完就走,和社交産品例如微信等相比最大的短板就在于用戶的使用時長很短。我以前文章裏說過,和用戶的交易可以是金錢的交易,也可以是用戶時間的交易,最終用戶時間是能夠進行變現的,所以支付寶十分在意用戶的使用時長。
在和微信的對抗中,支付寶一度通過社交屬性的“生活圈”、公益屬性的“螞蟻森林”、遊戲養成屬性的“螞蟻莊園”等提升用戶使用時長,但是好像都不是很明顯。在用戶使用時長這個維度爭奪失利後,這一次就換成了用戶使用頻次這個維度的爭奪和對抗。
這一次,以小程序生態能力爲底層基礎,上層幫助中小微商家進行數字化轉型,並借此整合這些海量商家的生活服務,覆蓋了用戶生活的方方面面,借此來提高用戶的使用頻次。所以,很顯然看到在這次首頁改版上,更多地露出了生活服務內容,而且在頁面頭部常駐服務入口和下部的板塊上都放了。
首頁,除了是企業商業邏輯的體現外,更是內部資源爭奪和博弈的結果。一個首頁畢竟空間有限,而且因爲用戶注意力資源分布的特性,首頁上真正有優質價值的就在首屏和前面的幾屏,這些地方的流量分發作用最好。在那些業務條線很多,體量比較大的企業,每一條業務都希望能夠在首頁上占據資源優勢。每一個業務在首頁上放在哪個位置、尺寸有多大、呈現什麽內容、什麽樣的展現樣式等所有的這些設計要素都是內部關注的內容,也是相互爭奪和博弈的對象。
當然,作爲平台方的app負責部門,也不能由著大家,首頁的改版也需要進行通盤的規劃和限制。那麽,我們在首頁改版規劃和設計時,都需要考慮些什麽?
app首頁改版應該考慮些什麽
app的首頁是設計的産物。一件設計作品如果能夠被稱爲好作品,他需要具備三個基本功能,即傳遞信息、傳遞情緒以及激發響應。
app的首頁首先需要將我們想要傳遞給用戶的信息准確地進行傳達,這個信息包括我們這個app是幹嘛的、用戶能夠獲得什麽價值、幫助他解決什麽核心問題、具體能夠在我們這裏獲得哪些服務等等。用戶在下載安裝app啓動後,首頁就承擔著在短暫的時間內,快速讓用戶形成對整個app以及app背後的企業品牌、産品和服務快速形成認知的重任。信息傳遞效率和效果也是我們在評判一件設計作品時常說的有沒有溝通感這個話題,我們需要將這些信息准確、清晰、高效地通過界面傳遞給用戶,讓用戶接收到這些信息。
其次,app的首頁作爲一件設計作品,需要能夠傳遞情緒,比如從整體視覺上獲得的情緒感受,是熱情奔放還是冷靜理性、是年輕活力還是老成穩重、是簡單有序還是複雜混亂、是粗糙低劣還是精細品質等等。一件好的作品是有情緒的,並且總是能夠傳遞合適的情緒給到用戶,産生情感上和生理上的共鳴。
最後,app的首頁作爲設計作品,還需要能夠激發用戶響應,這個響應就是用戶的意願和行動,是否有意願進一步了解和産生後續的使用行爲,比如對于首頁上展現的各類運營活動是否激發了欲望並點擊參與、對于陳列的精選産品是否願意點擊看詳情並産生後續購買行爲等等。
從粗略上來講,首頁的功能定位大致可以分爲營銷型、管理型和工具型等幾個大類,在大類之下可以再打造更精准和差異化的定位,讓用戶能夠比較有印象、記得住。
像電商類app的首頁就是典型的營銷型首頁,他的目的在于最大化內容發現效率,這個“內容”包括商品、資訊、營銷信息等等。通常來說,這一類會更多的將各類優質的內容前置在首頁,主動地推到用戶面前,用來捕獲到用戶的注意,刺激用戶買買買。當然,在爲了匹配不同目標明確程度的用戶的內容發現行爲模式上,會在首頁上設置搜索、目錄/分類檢索、精選推薦、秒殺、品類樓層、feed流等。這一類首頁在用戶心智上沒什麽獨特的地方,靠的是以內容發現效率本身取勝,例如精准推薦能力等。
相比營銷型首頁,管理型首頁就比較克制,更多的是用戶自身相關的內容展現和操作。像一些銀行的app如微衆銀行、交通銀行等,會將用戶的賬戶情況、資産情況、負債情況、日曆提醒等作爲首頁的核心內容。管理型首頁的最大特點在于首頁的內容都是和用戶自身相關的,用戶比較關心並由此驅動他經常主動啓動app,打開首頁看看當下狀況。例如,用戶是一個典型的投資用戶,那麽每天的收益漲跌和資産配置健康情況是驅動他打開app的核心動力。一旦發現資産配置不健康,就會進行調倉操作,包括買新的投資産品、贖回不合適的投資産品等,而不是一味的買買買。
工具型首頁和營銷型、管理型均不同,他是將用戶高頻使用的功能在首頁進行強化,讓用戶縮短尋找路徑,直達功能。例如搜索引擎、導航、網約車、共享單車等,這些都是非常典型的工具型首頁。
雖然我們粗略上將首頁功能定位劃分爲這三大類,但是在現實中,通常會有交叉融合,新改版的支付寶首頁就是一個典型的融合的例子。支付寶首頁的上半部分是偏工具型的,都是一些高頻常用功能和服務,方便用戶一上來就找到入口,縮短尋找路徑。而下半部分就是典型的營銷型首頁,就是要讓用戶買買買。
不管怎麽樣,我們還是需要回過頭來從用戶心智的視角去看,用戶他是怎麽理解app的首頁的,他從首頁獲得的是什麽信息。拿銀行的app首頁爲例,來看怎麽理解從用戶心智角度傳遞信息。像微衆銀行的首頁就比較克制,主體是賬戶和資産相關的信息,是一個典型的管理型首頁。他通過首頁給用戶傳遞的情緒是專業、可信、穩定、冷靜,整個app的核心價值是幫助你管理資産,首頁在用戶心智層面給用戶傳遞的是“賬戶”的概念。新改版後的交通銀行的首頁也比較有特點,是一個偏管理型的首頁。在首頁上默認展現和用戶自身相關的資産、負債、我的提醒、我的管家等,而且支持首頁自定義。很明顯,交通銀行想把首頁打造成一個用戶的“個人中心”的概念。
2. 圈定首頁展現內容
定位之後,就需要去表達,此後用戶才能感知並産生行爲,在首頁的功能定位明確後,需要從內容、結構、樣式等多個方面去進行表達。內容,是在定位之後我們需要第一件需要考慮的事情,我們需要決定在首頁放什麽內容。
首頁放什麽的決策依據,一是業務需求,二是內容效用。
業務需求很好理解。如前面說,首頁除了是商業邏輯的體現外(就是拿什麽去和用戶的金錢或時間進行交易),還是內部業務資源爭奪的結果,每個業務都想從首頁獲取更大的流量分流。所以說,我們可以根據內部的業務需求去決定在首頁放什麽內容。
從業務線角度,每個業務都想從首頁獲得給自己最大的流量分流,幫助自己創造更大的營收。但從整體的角度,一定是希望首頁的流量得到最優化的分發效率,不浪費每一個uv。首頁流量分發效率的典型和簡單的指標是跳出率和點擊率(從效用角度還有更複雜的計算邏輯,例如和 ROI 、商品單價等進行收益的綜合計算等,這裏不贅述)。
如果一個首頁的流量分發效率高,那麽每一個進入首頁的用戶之後都會産生進一步的行爲,所以整體跳出率會比較低。同理,首頁的點擊率或者點擊uv占比也會比較高。這個低跳出率和高點擊率都是因爲首頁上的內容對用戶而言是有吸引力的,對用戶是有價值的,能夠解決他的問題的。從效用角度講,就是首頁上的內容是具有比較高的效用的。
還是拿銀行類的app舉例,在一些營銷型的首頁上,通常會放比較高收益高流動低門檻的存款或理財産品、比較高額度低利息的借款産品,比較爆款的生活服務補貼活動等等,以此來吸引用戶産生進一步了解的興趣。而且會根據數據表現不斷地進行調整或智能推薦,以進一步地提高數據表現。同樣的,管理型和工具型的首頁也會根據數據表現不斷地調整在首頁展現的內容。從邏輯上,比較好的數據表現也說明了首頁內容是符合用戶對首頁所傳遞的app核心用戶價值的認知預期的,也就是說是符合具體的首頁功能定位的。
相比在諸多內容之間進行取舍,其實難度更大的在整體沒有豐富內容時,如何決定在首頁放什麽。筆者自身就經曆過這麽一個異常艱辛的過程。當時,整一個app上財富業務加上信貸業務,總共的産品用一只手都數得過來。如果在首頁將這些産品都放上去吧,那首頁和後面的頻道頁內容上就基本完全重疊了,所以首頁和頻道頁就根本沒有共同存在的必要。反過來,如果在首頁不放或者只放一兩只産品吧,首頁就會顯得很寒酸和單薄,也就沒有存在單獨首頁的必要了。所以,當時就特別尴尬。有興趣的朋友可以勾搭一下,私下跟你講講在這種情況下我們的心路曆程和處理方法。
3. 確定首頁結構布局
在圈定首頁的內容之後,接著就需要確定首頁的結構和布局。首頁的結構和布局,是對內容的擺布,直接決定了流量分配的優先級順序。誰是親生的,誰是後娘養的,通過首頁的結構布局,一眼就能看出來。當然,決定結構布局的也不光是流量分配這個功利性的因素,還有對首頁定位以及風格的一個通盤考量。
在一個頁面上,從設計上存在著兩大類信息,一類是結構信息,另一類是特征信息。拿我們人類的面孔打個比方,所謂的特征信息就是面孔上的眼睛、眉毛、鼻子、嘴等一個個“物件兒”,結構信息就是這些“物件兒”之間的空間關系,例如方位、距離等。我們人類對面孔的識別是基于這兩類信息的,計算機在利用人工智能進行人臉識別時大多是基于結構信息。
閑話扯回來,具體說到我們app首頁的結構布局,他本質上就是一種結構信息,從設計上來說無非就是各內容在頁面中所在的位置、所占空間大小、他們之間的空間順序和親密關系。
筆者曾經在攻讀心理學研究生的時候對人類的眼動有過深入學術研究,包括在參加工作後也從事了大量的應用研究。本質上,人類看一個頁面時的注視點分配基本反應了他的關注點的分配,而關注點的分配基本決定了頁面上內容的曝光量和點擊量,是成正比的。視線的移動規律基本反應了用戶的浏覽和閱讀模式,包括先看哪個、後看哪個。
我們先從注視點說起,頁面的注視點分布基本是F型分布的,即從上到下、從左到右依次遞減,而且面積越大,占據的注視點越多。所以,在app的頁面上,越在頁面的上部、面積越大,獲得的關注和點擊就會越多,也就是分得的流量就會越多。通常來說,從整體考慮,爲了整體效果最大化,會把效用最好的內容放在頁面的上部,而且給予較大的展示面積,最大程度地提高流量分發效率,這是從功利性的一面去考量的。
但是,首頁除了需要考慮功利的一面外,還需要考慮定位問題。把什麽內容占據頁面上部的位置、面積越大,從用戶角度來說,接收到的信息權重就越大,就越是代表了這個頁面的定位。例如銀行的app,我們在頁面上部大面積的去展示借款産品,其他的像存款理財、各類生活服務等都放在下面,面積也不太大,那麽用戶心智上會大概率認爲,這是一個信貸爲主的app,核心的用戶價值就是解決用戶的借款問題。
關于首頁的結構信息,上面提到了位置、面積,還有空間順序和親密關系沒提。空間順序,在app首頁上就是從上到下(pc還需要考慮從左到右的問題)先放哪個、後放哪個的問題。在考慮空間順序時,第一,我們需要考慮內容主次問題(主營業務和非主營業務等);第二我們要考慮內容節奏問題(固定內容和非固定內容);第三我們要考慮用戶習慣問題。
內容的主次這個問題上,我們優先把主要內容優先排在次要內容前面。從業務角度,主營業務會排在非主營頁面的前面,例如銀行app通常會把核心金融業務(轉賬彙款、賬戶查看、存款等)排在生活服務(福利等)前面。在內容節奏問題上,我們優先把固定的內容優先排在非固定的內容前面,幫助用戶形成較爲穩定的認知。例如,功能入口、産品推薦會放在運營活動的前面,因爲前者變換的頻率低,相對穩定,後者變換的頻率高。在用戶習慣問題上,我們會優先把高頻使用內容優先排在低頻的前面,縮短用戶尋找路徑。
至于親密關系,是內容和內容之間的遠近親疏關系。通常會把有關聯的內容放在一起,使之在用戶認知上更接近形成一個整體,他們之間的間隔距離就會比較小。相反,關聯關系小的或者沒有關聯的內容,他們之間的間隔距離就會比較大。我們在規整首頁內容時,一般會將比較碎的內容去尋找他們之間的關系,盡量讓他們形成一個整體,一是避免在視覺上比較零碎,二是幫助用戶形成認知習慣。越是零碎,用戶的頁面浏覽和信息加工成本就越高,同時因爲規律性差,形不成認知習慣,所以不利于信息傳遞效率,也會在情緒傳遞上給用戶傳遞混亂無序的不良情緒。
例如,我們通過瓷片的方式去承載比較系列性的運營活動內容,將多個瓷片整合成一個福利專區。將不同品類的爆款內容放在一個專區形成一個爆款推薦專區。用戶在訪問首頁後,很快就能形成對這些區域的認知習慣。